
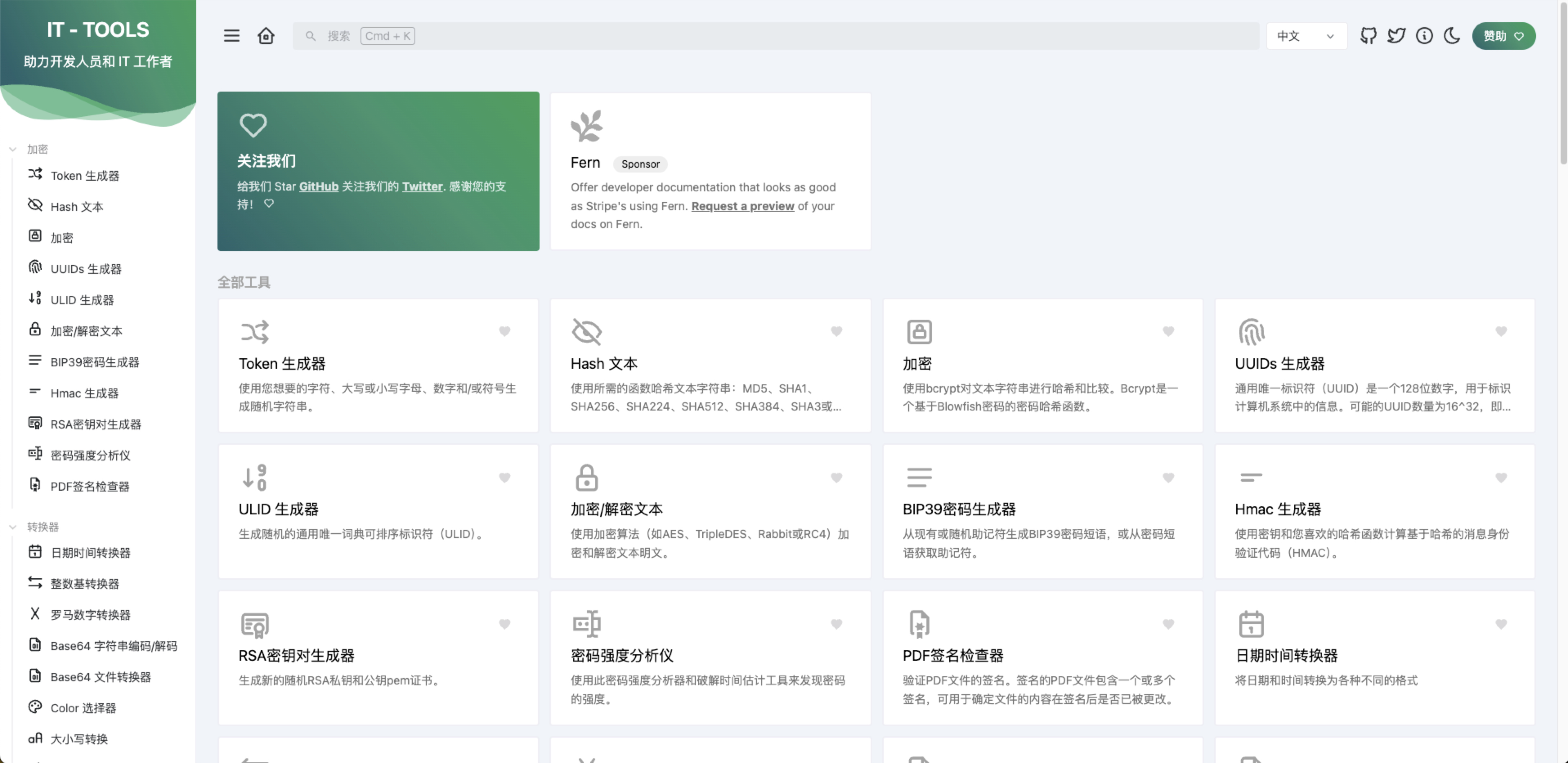
这篇文章介绍了一个名为 it-tools 的轻量级、开源的前端工具箱,它专为开发者设计,旨在简化日常开发中的常见任务。无论是普通用户还是资深开发者,it-tools 都提供了丰富的实用工具,如格式转换、代码压缩、调试辅助和文件生成等。
选择 it-tools 的理由
高效简洁:it-tools 提供了众多常用的小工具,可以替代多个零散的工具,降低开发者的学习和使用成本。
一站式解决方案:无需切换多个平台或工具,一个界面解决多种需求,极大简化了工作流程。
跨平台支持:通过 web 端即可访问,支持多种操作系统和浏览器环境,使用门槛低。
开源且持续更新:作为一个开源项目,it-tools 社区活跃,功能不断扩展和优化,确保开发者的需求能得到快速响应。
部署方式
it-tools 是一个基于 Web 的前端工具箱,你可以非常方便地在本地或服务器上部署。以下是几种常见的部署方式:
在线使用
最简单的方式是直接在线使用,无需本地部署。访问以下链接:https://it-tools.tech/,你可以立即开始使用所有功能,所有操作都在浏览器中完成。
Docker 部署
使用 Docker 部署 it-tools 也非常简便,以下是 Docker 和 Docker Compose 的部署命令:
Docker 命令:
bash
docker run -d --name it-tools
–restart unless-stopped
-p 8080:80
corentinth/it-tools:latest
Docker Compose:
yaml
version: ‘3.3’
services:
it-tools:
image: corentinth/it-tools:latest
restart: always
environment:
TZ: Asia/Shanghai
ports:
- 8080:80
本地编译部署
如果你想将 it-tools 部署到线上服务器供团队使用,可以按照以下步骤进行:
构建项目:首先生成项目的静态文件:
bash
git clone https://github.com/CorentinTh/it-tools.git
cd it-tools
pnpm install
运行开发环境
pnpm dev
编译上线环境
pnpm build
如果你想开发自己的工具,还可以使用以下命令:
bash
pnpm run script:create:tool my-tool-name
部署到服务器:将生成的 dist 文件夹中的静态文件上传到你的 Web 服务器(如 Nginx、Apache 等)。
配置服务器:在你的服务器配置文件中,将根目录指向 /opt/dist 文件夹。以 Nginx 为例:
nginx
server {
listen 80;
server_name 你的域名;
location / {
root /opt/dist;
index index.html;
}
}
保存配置并重启服务器,即可通过域名访问。
工具详细介绍
it-tools 涵盖了多个实用的前端工具,主要包括以下类别:
Crypto 加密工具类:提供Token生成、Hash函数、UUID生成和文本加解密等功能。
Converter 转换工具类:包括日期时间、数据格式(JSON、XML等)和颜色代码转换等工具。
Web 工具类:提供URL编码/解码、HTML实体转义、HTTP状态码查询等Web开发相关工具。
Images and videos 图片视频工具类:支持二维码生成、SVG占位符生成等功能。
Development 开发工具类:涵盖代码格式化、端口生成等工具,帮助开发者简化日常任务。
Network 网络工具类:提供IPv4子网计算器、MAC地址生成器等网络相关工具。
Math 数学工具类:包括数学表达式计算、百分比计算等常用数学工具。
Measurement 测量工具类:支持温度转换等测量单位转换工具。
Text 文本工具类:提供文本统计、字符串混淆器等文本处理工具。
Data 数据工具类:支持JSON转CSV、数据格式验证等数据处理工具。
总结
it-tools 已经提供了广泛的工具集合,帮助开发者在加密、格式转换、网络、开发辅助等领域提高工作效率。通过进一步扩展和细化每个工具的功能,可以增强其适用性和灵活性,满足更多复杂开发场景下的需求。这些扩展内容有助于让 it-tools 成为前端开发中更强大且实用的工具箱。